Overview #
The Hero Section is the first visual element a visitor encounters when they land on your homepage. It serves as a crucial marketing tool that can quickly convey your brand’s message, showcase your core services or products, and guide users towards taking action.
Importance of the Hero Section #
The Hero Section plays a vital role in the overall user experience on your website, especially for a service-focused platform like Portify and Business Portify. It helps to:
- Grab the visitor’s attention immediately
- Communicate key messages effectively
- Encourage user engagement with clear call-to-action (CTA) buttons
- Enhance brand recognition through visuals and concise copy

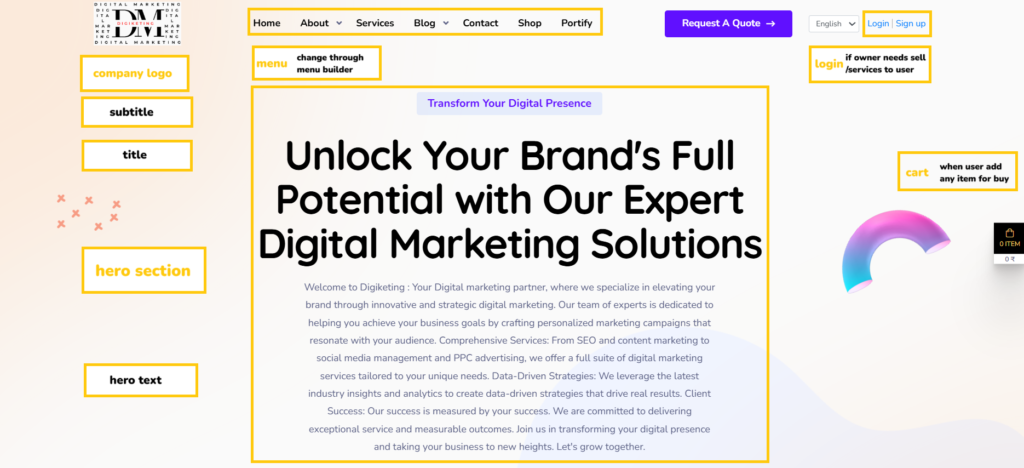
Components of an Effective Hero Section #
An effective Hero Section typically includes the following components:
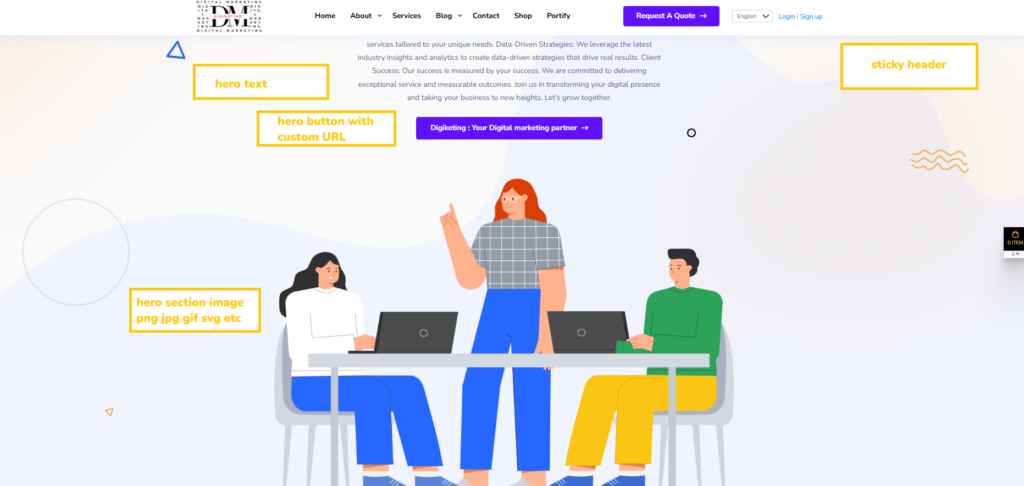
1. Background Image or Video #
The background of your Hero Section can set the tone for the entire page. Use high-quality images or videos related to your brand offerings to create visual interest.
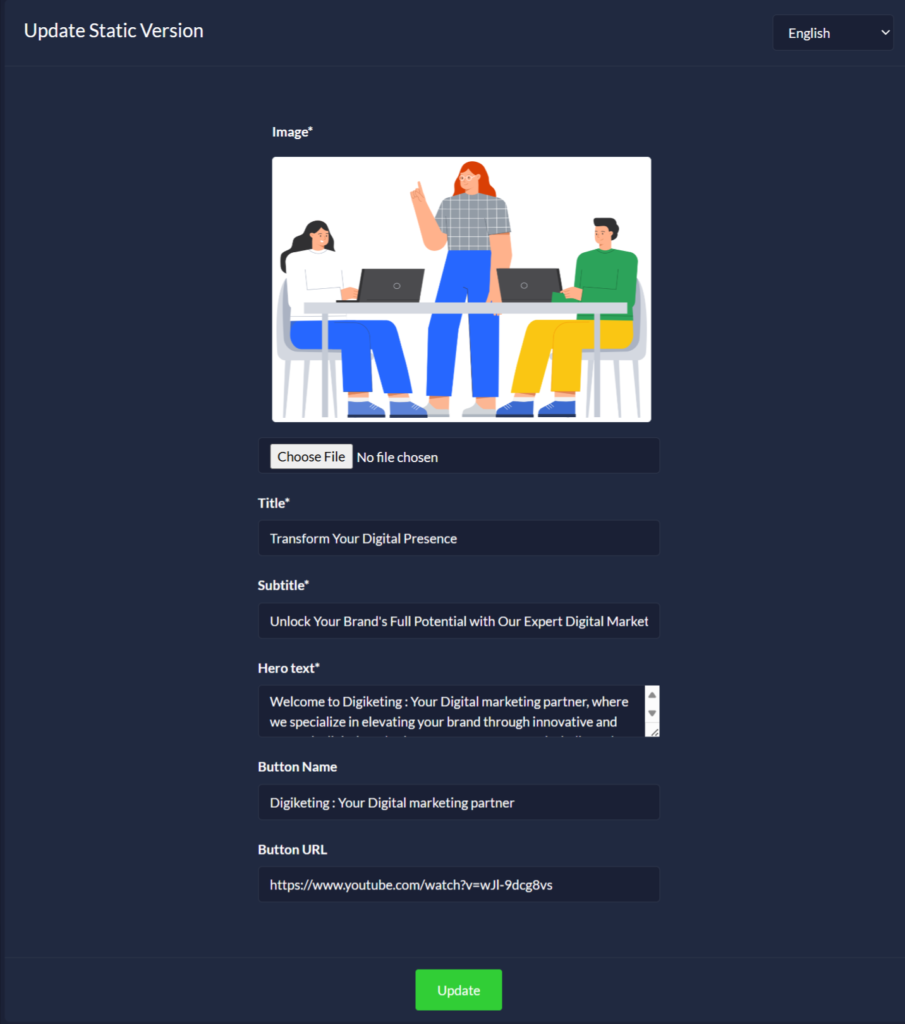
2. Headline #
Your headline should be compelling and reflective of your core message. It needs to resonate with your target audience and convey what you offer succinctly.

3. Subheadline #
A subheadline can provide additional context to the headline and further explain your value proposition.
4. Call-to-Action (CTA) #
Include one or more CTA buttons that direct users to take specific actions, such as signing up, scheduling a demo, or exploring services. Use action-oriented text that creates urgency or interest.
5. Trust Signals #
Incorporating elements such as testimonials, ratings, or client logos can enhance credibility. This can be particularly beneficial for Business Portify users looking to establish trust with potential clients.
Design Tips for the Hero Section #
Consider the following design tips to create an attractive and effective Hero Section:
1. Keep it Simple #
A cluttered Hero Section can overwhelm visitors. Maintain focus by limiting text and elements. Ensure that the key message stands out.
2. Responsive Design #
Ensure that your Hero Section looks great on all devices. A responsive design enhances the user experience regardless of screen size.
3. Color Contrast #
Use contrasting colors to make text stand out against the background. This enhances readability and helps highlight key messages.
4. Typography #
Choose clear, easy-to-read fonts. Use varying sizes and weights for headlines and subheadlines to guide user attention effectively.
Example of a Hero Section #

Here’s an example structure for a Hero Section implementation:
<section class="hero">
<div class="hero-content">
<h1>Transform Your Business with Portify</h1>
<p>The all-in-one solution for adding digital services to your repertoire</p>
<a href="signup.html" class="cta-button">Get Started</a>
</div>
<img src="hero-background.jpg" alt="Business Image">
</section>
Common Mistakes to Avoid #
Here are some common pitfalls to avoid while building your Hero Section:
1. Overloading with Information #
Avoid cramming too much information into the Hero Section. Focus on the most critical message and support it with minimal text.
2. Ignoring Load Speed #
Heavily loaded images or videos can slow down your website. Optimize media to ensure fast loading times.
3. Lack of Testing #
Always test your Hero Section on different devices and browsers to ensure consistency and functionality.
Conclusion #
The Hero Section is a powerful element of your homepage. By focusing on design, clear messaging, and effective calls to action, you can create a compelling entry point for your visitors on Portify and Business Portify websites. Optimize this key area to maximize user engagement and drive conversions.






Leave a Reply