1. Introduction to Home Page Design #
Designing an effective home page is essential for engaging visitors and conveying your brand’s message. The home page serves as the main entry point for users visiting your website on Portify or Business Portify.
2. Key Elements of Home Page Design #
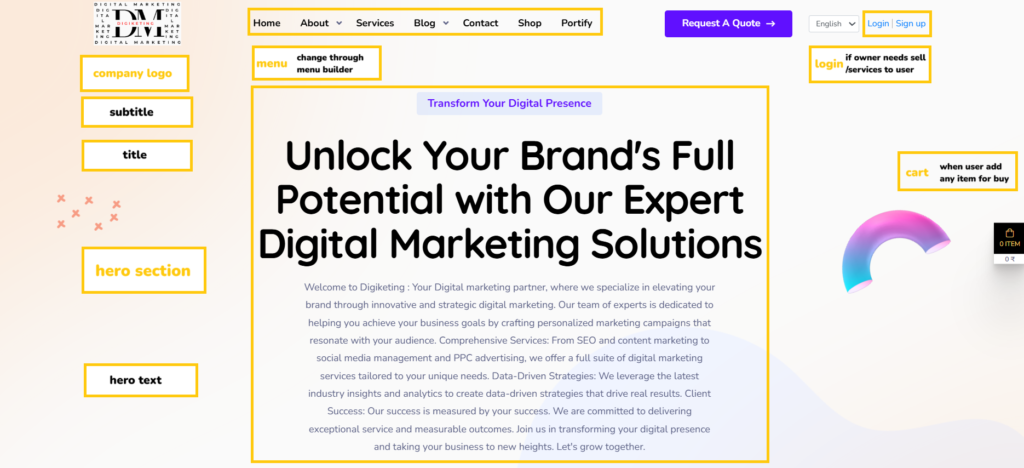
2.1. Navigation Menu #
A well-structured navigation menu allows users to find information quickly. It should be intuitive and consistent across all pages.
2.2. Hero Section #
The hero section is the first visual element visitors see. It should include a strong headline, an engaging image, and a call to action (CTA).
2.3. Content Area #
This section should provide key information about your services, products, or values. Use engaging visuals and concise text.
2.4. Footer #
The footer contains important links such as contact info, social media links, and privacy policies. It enhances website usability.

3. Visual Design Principles #
3.1. Color Scheme #
Select a color palette that reflects your brand identity. Use colors that complement each other to create an appealing visual experience.
3.2. Typography #
Choose fonts that are easy to read and align with your brand. Maintain a hierarchy in font sizes for better readability.
3.3. Image Usage #
Utilize high-quality images that support your content. Ensure they are optimized for fast loading times.
4. User Experience (UX) #
4.1. Responsive Design #
The home page must be mobile-friendly. Ensure your layout adjusts seamlessly across different devices and screen sizes.
4.2. Loading Speed #
A fast-loading home page improves user experience and can impact SEO rankings. Optimize images and reduce unnecessary scripts.
4.3. Accessibility #
Make your site accessible to all users, including those with disabilities. Follow the Web Content Accessibility Guidelines (WCAG).
5. SEO Considerations #
5.1. Keyword Research #
Identify relevant keywords that your target audience is searching for. Integrate these keywords thoughtfully into your content.
5.2. Meta Tags #
Optimize your meta titles and descriptions to improve visibility in search engine results.
5.3. Alt Text for Images #
Use descriptive alt text for images to improve SEO and provide context to visually impaired users.
6. Call-to-Action (CTA) #
6.1. Strategic Placement #
Place CTAs in prominent locations such as the hero section and after key content sections.
6.2. Clear Messaging #
Make your CTAs clear and actionable to encourage user engagement, such as “Sign Up”, “Learn More”, or “Contact Us”.
7. Analytics and Tracking #
7.1. Setting Up Analytics #
Utilize tools like Google Analytics to track visitor behavior and engagement on your home page.
7.2. Measuring Success #
Determine success through metrics such as bounce rate, time on page, and conversion rates.
8. Testing and Iteration #
8.1. A/B Testing #
Implement A/B testing for different elements of your home page to see what resonates best with your audience.
8.2. User Feedback #
Gather user feedback through surveys and usability testing to gain insights into potential improvements.
9. Conclusion #
Creating an effective home page on Portify or Business Portify requires attention to design, user experience, and effective communication. Regularly revisiting design principles and user behavior will improve engagement and performance over time.






Leave a Reply